photonui.BoxLayout is a layout widget that allows you to align widgets on vertical or horizontal boxes (1D grid).
Global Options
photonui.BoxLayout provides options to define its look and feel. Global options are applied to the layout itself.
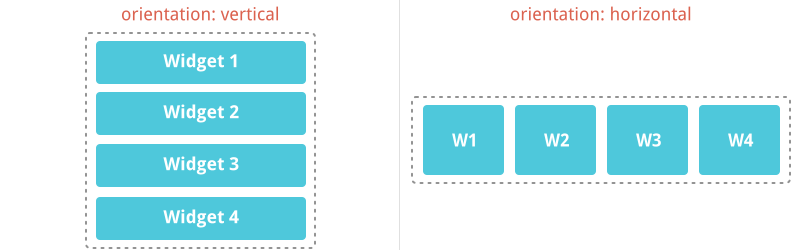
orientation
Defines if the widgets must be displayed vertically or horizontally.
Possible values:
vertical(default)horizontal

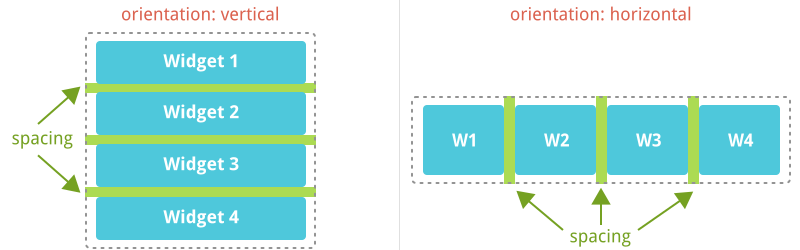
spacing
Defines the spacing between the widgets (5px by default).

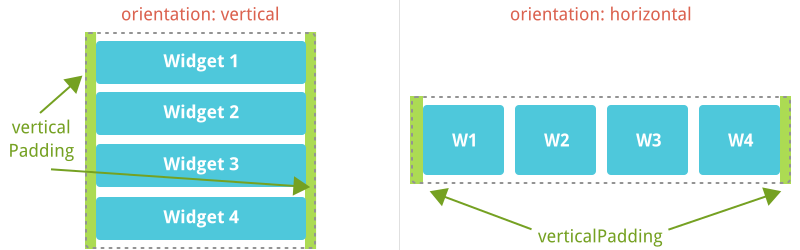
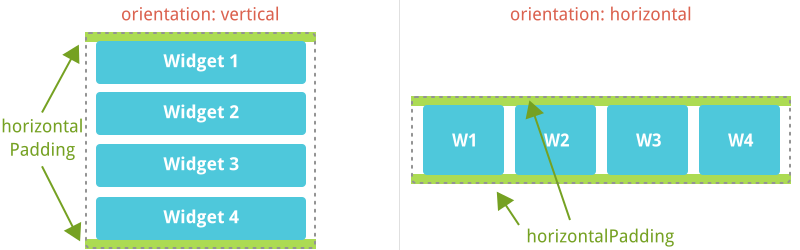
verticalPadding
Defines the spacing between the widgets and the left and right edges of the layout (0px by default).

horizontalPadding
Defines the spacing between the widgets and the top and bottom edges of the layout (0px by default).

Layout Options
photonui.BoxLayout allows widgets to set plenty of options to customize the way they are displayed in the layout. Layout options are associated with only one widget of the layout.
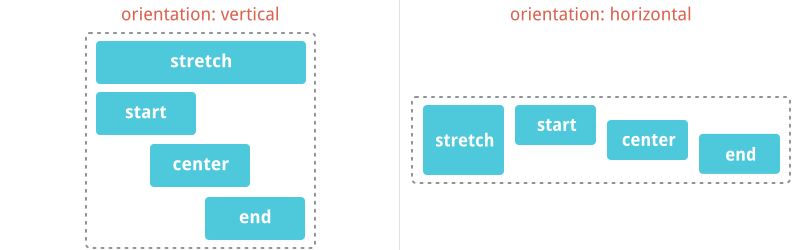
align
Defines how the widget must be aligned in the layout.
Possible values:
stretch(default, alias:expand): the widget is stretched to use all the available space in its box,start(alias:top,left): the widget is placed at the top or on the left of its box depending on the layout orientation,center(alias:middle): the widget is centered in its box,end(alias:bottom,right): the widget is placed at the bottom or on the right of its box depending on the layout orientation.

order
Defines the order of the widgets (0 by default).
1 | var box = new photonui.BoxLayout({ |
width
Defines the fixed width of the widget (default = null, null means “auto”).
minWidth
Defines the minimum width of the widget (default = null, null means no limitation).
maxWidth
Defines the maximum width of the widget (default = null, null means no limitation).
height
Defines the fixed height of the widget (default = null, null means “auto”).
minHeight
Defines the minimum height of the widget (default = null, null means no limitation).
maxHeight
Defines the maximum height of the widget (default = null, null means no limitation).
Class Reference
More examples
1 | var box = new photonui.BoxLayout({ |